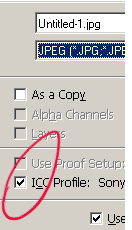
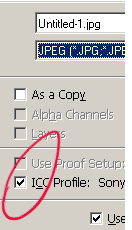
 Иногда бывает после сохранения для Web в JPG c Adobe Photoshop, замечаем изменения цветов картинки и это довольно таки неприятно, так вот, чтобы такое с вашими макетами не происходило, при сохранении снимите или не ставьте галочку ICC Profile, и тогда с вашими банерами, папками и тому подобным в плане цвета все будет хорошо...
Иногда бывает после сохранения для Web в JPG c Adobe Photoshop, замечаем изменения цветов картинки и это довольно таки неприятно, так вот, чтобы такое с вашими макетами не происходило, при сохранении снимите или не ставьте галочку ICC Profile, и тогда с вашими банерами, папками и тому подобным в плане цвета все будет хорошо...
А также при сохранении Save for Web (Alt+Ctrl+Shift+S) в Adobe Photoshop, также снимите галочку с ICC Profile
Для наглядности Web Adobe Photoshop (ICC Profile)
Adobe Photoshop Web Дизайнер (designer)
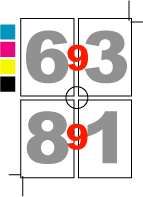
 Когда-то довольно таки давно, мне предстоял мой первый спуск полос журнала, а Imposer, Imposing и иных программулин для автоматического спуска полос я не знал, вернее побаивался ими пользоваться…
Когда-то довольно таки давно, мне предстоял мой первый спуск полос журнала, а Imposer, Imposing и иных программулин для автоматического спуска полос я не знал, вернее побаивался ими пользоваться…
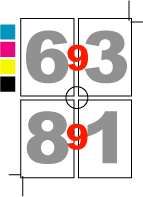
Так вот, как и пологается молодому дизайнеру а пришел на типографию узнать всякие припуски под порезку и тому подобное, но человек который должен был принимать у меня пленки, наверное решил чтоб я не перевыводил пленки по несколько раз ну и он чтоб не тратил свое драгоценное время на меня зря, заговорил по поводу спуска страниц в моем журнале и предложил мне такую схему, чтоб я не вычислял в голове и не тратил попусто время, взять тетрадку обычную, добавить внутрь страниц чтоб по колличеству, эта тетрадка стала такой же как и мой журнал, затем прономеровать все страницы, вытащить скрепки и согласно этим двойным листам делать росскладку страниц, тоесть получилось довольно таки наглядно и допустить ошибку можно только не известно по какой причине, вот так прошел мой первый спуск полос, без перевыводов пленок и без косых взглядов начальства…
Кстати не забывайте, что обложка в основном печатается на более плотной бумаге, тоесть если вы будете выкладывать на Б2, то не вздумайте положить внутренние страницы вместе с обложкой, вероятнее всего будет перевывод
А также если сплюсовать страницы, то сумма должна получится одинаковая, тоесть если к примеру у вас розложено 1-8 7-2 3-6 5-4 то в сумме они все дают 9, тоесть это говорит о том что часть работы выполненна правильно...
Удачи!!! Заметки дизайнера
Offset Дизайнер (designer)
 Как сделать кнопку в Illustratore?
Как сделать кнопку в Illustratore?
Хм, думаю довольно просто, и попробую показать это на деле...
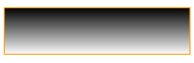
Попробую сделать вот такую кнопочку в иллюстраторе. Если вам подходит такая кнопка, сделанная в илле, тогда начнем...
 Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
 Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор...
Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор...
 Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке...
Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке...
 Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset...
Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset...
 Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...
Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...
 Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все...
Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все...
Успехов!!! Заметки дизайнера
Adobe Illustrator Дизайнер (designer)
 Иногда бывает после сохранения для Web в JPG c Adobe Photoshop, замечаем изменения цветов картинки и это довольно таки неприятно, так вот, чтобы такое с вашими макетами не происходило, при сохранении снимите или не ставьте галочку ICC Profile, и тогда с вашими банерами, папками и тому подобным в плане цвета все будет хорошо...
Иногда бывает после сохранения для Web в JPG c Adobe Photoshop, замечаем изменения цветов картинки и это довольно таки неприятно, так вот, чтобы такое с вашими макетами не происходило, при сохранении снимите или не ставьте галочку ICC Profile, и тогда с вашими банерами, папками и тому подобным в плане цвета все будет хорошо... Когда-то довольно таки давно, мне предстоял мой первый
Когда-то довольно таки давно, мне предстоял мой первый 
 Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =) Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор...
Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор... Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке...
Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке... Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset...
Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset... Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...
Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...