Как сделать кнопку в Adobe Illustrator?
 Как сделать кнопку в Illustratore?
Как сделать кнопку в Illustratore?
Хм, думаю довольно просто, и попробую показать это на деле...
Попробую сделать вот такую кнопочку в иллюстраторе. Если вам подходит такая кнопка, сделанная в илле, тогда начнем...
 Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
 Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор...
Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор...
 Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке...
Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке...
 Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset...
Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset...
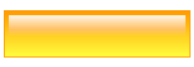
 Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...
Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...
 Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все...
Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все...
Успехов!!! Заметки дизайнера
Adobe Illustrator Дизайнер (designer)