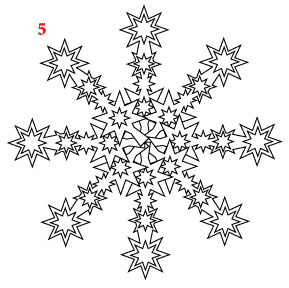
 На подходе большой и веселый праздник Новый 2007 год который мы ждем целый год и конечно у дизайнеров начинаются напряженные дни связанные с загрузкой по дизайну и требуется много разных соответствующих данном празднику иллюстраций на тему Нового года. И в связи с выше сказанным решил сделать урок в Иллюстраторе о том как сделать в векторе снежинку... Пример и то что получится можно наблюдать слева...
На подходе большой и веселый праздник Новый 2007 год который мы ждем целый год и конечно у дизайнеров начинаются напряженные дни связанные с загрузкой по дизайну и требуется много разных соответствующих данном празднику иллюстраций на тему Нового года. И в связи с выше сказанным решил сделать урок в Иллюстраторе о том как сделать в векторе снежинку... Пример и то что получится можно наблюдать слева...
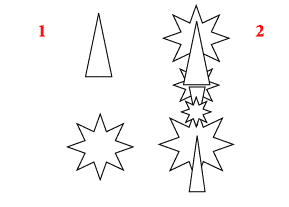
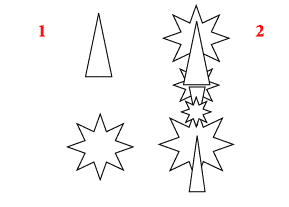
 Итак приступим, возьмем инструсент Star Tool в панеле инструментов программы Adobe Illustrator и для создания векторной снежинки будем использовать треугольник и восьми гранную звезду, для того чтоб менять количество углов при использовании инструмента Star Tool пользуемся клавишами курсора вверх и вниз соответственно увеличивая и уменьшая количество углов, создадим некую пирамиду из данных фигур и выравниваем обьекты по вертикали с помощью Align (как выровнять обьекты в Adobe Illustrator).
Итак приступим, возьмем инструсент Star Tool в панеле инструментов программы Adobe Illustrator и для создания векторной снежинки будем использовать треугольник и восьми гранную звезду, для того чтоб менять количество углов при использовании инструмента Star Tool пользуемся клавишами курсора вверх и вниз соответственно увеличивая и уменьшая количество углов, создадим некую пирамиду из данных фигур и выравниваем обьекты по вертикали с помощью Align (как выровнять обьекты в Adobe Illustrator).
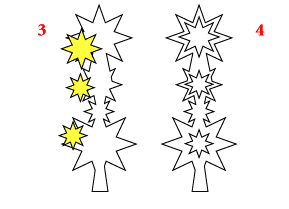
 Далее выделяем обьекты и сливаем с помощью Pathfinder и жмем Expend (применить), это как вы уже догадались будет лучик векторной снежинки сделанной в Иллюстраторе, далее создаем еще несколько восьми угольных звезд для того чтоб сделать отверстия в луче, накладуем их сверху, выравниваем с помощью Align и группируем Ctrl+G выделяем оба обьекта идем опятьже в панель Pathfinder делаем вырубку и жмем Expend (применить).
Далее выделяем обьекты и сливаем с помощью Pathfinder и жмем Expend (применить), это как вы уже догадались будет лучик векторной снежинки сделанной в Иллюстраторе, далее создаем еще несколько восьми угольных звезд для того чтоб сделать отверстия в луче, накладуем их сверху, выравниваем с помощью Align и группируем Ctrl+G выделяем оба обьекта идем опятьже в панель Pathfinder делаем вырубку и жмем Expend (применить).
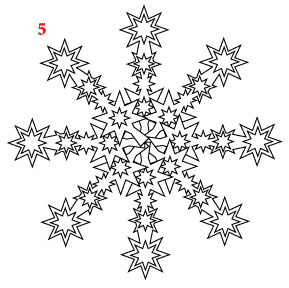
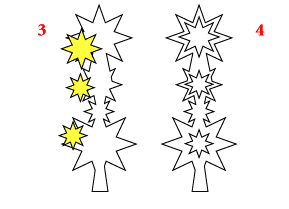
 Теперь имея луч снежинки нам остается только сделать дублирование по кругу, для этого берем инструмент Rotate Tool в панеле инструментов программы Адобе Иллюстратор и ставим центр отталкуясь от которого будет происходить поворот обьекта, тоесть луча векторной снежинки, далее зажимаем Alt для копирования обьекта ведем в бок и зажимаем Shift для того что копия получила уклон 45 градусов, после того как скопировали, жмем Ctrl+D для дублирования, дублирования происходит согласно предыдущему действию и мы получаем...
Теперь имея луч снежинки нам остается только сделать дублирование по кругу, для этого берем инструмент Rotate Tool в панеле инструментов программы Адобе Иллюстратор и ставим центр отталкуясь от которого будет происходить поворот обьекта, тоесть луча векторной снежинки, далее зажимаем Alt для копирования обьекта ведем в бок и зажимаем Shift для того что копия получила уклон 45 градусов, после того как скопировали, жмем Ctrl+D для дублирования, дублирования происходит согласно предыдущему действию и мы получаем...
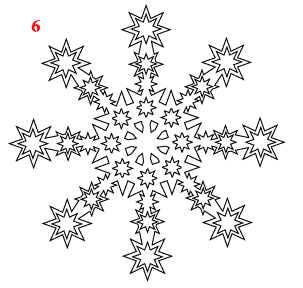
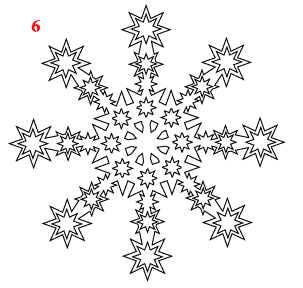
 В итоге нам остается только выделить все обьекты и слить с помощью инструмента Pathfinder в Adobe Illustratore, и получим вот такой каркас, далее применяем сплошную заливку или градиентную заливку а также красим контур на тот который считаем более подходящим... Вот вроде и все, хотя может чтото и упустил, чуть что пишите в комментариях...
В итоге нам остается только выделить все обьекты и слить с помощью инструмента Pathfinder в Adobe Illustratore, и получим вот такой каркас, далее применяем сплошную заливку или градиентную заливку а также красим контур на тот который считаем более подходящим... Вот вроде и все, хотя может чтото и упустил, чуть что пишите в комментариях...
Заметки Дизайнера
Adobe Illustrator Дизайнер (designer)
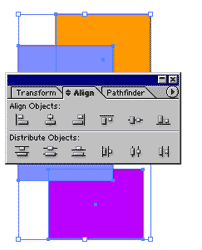
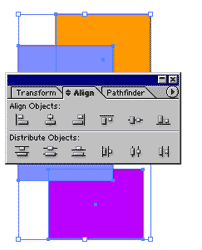
 Многие кто начинает осваивать иллюстратор сталкиваются с тем что при попытке выровнять обьекты относительно другово в Adobe Illustrator, наблюдают такую картину, что обьекты то выравниваются но также обьект относительно которого делалось выравнивание в иллюстраторе, также сходит со своего места, а так как выравнивание важная опция в дизайне, многие отказываются от работы в иллюстраторе, но если выделить объекты и при этом еще один раз клацнуть стрелочкой по нужному обьекту относительно которого должно производится выравнивание и клацнем на выравнивание Align (Shift+F7) то выравнивание произойдет относительно обьекта без всяких сдвигов главного обьекта...
Многие кто начинает осваивать иллюстратор сталкиваются с тем что при попытке выровнять обьекты относительно другово в Adobe Illustrator, наблюдают такую картину, что обьекты то выравниваются но также обьект относительно которого делалось выравнивание в иллюстраторе, также сходит со своего места, а так как выравнивание важная опция в дизайне, многие отказываются от работы в иллюстраторе, но если выделить объекты и при этом еще один раз клацнуть стрелочкой по нужному обьекту относительно которого должно производится выравнивание и клацнем на выравнивание Align (Shift+F7) то выравнивание произойдет относительно обьекта без всяких сдвигов главного обьекта...
Знаю, это все элементарно, но возможно комуто поможет! ;)
Удачи! Заметки дизайнера
Adobe Illustrator Дизайнер (designer)
 Как сделать кнопку в Illustratore?
Как сделать кнопку в Illustratore?
Хм, думаю довольно просто, и попробую показать это на деле...
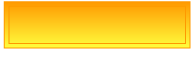
Попробую сделать вот такую кнопочку в иллюстраторе. Если вам подходит такая кнопка, сделанная в илле, тогда начнем...
 Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
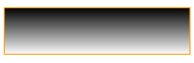
 Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор...
Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор...
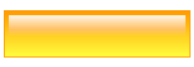
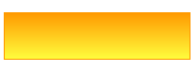
 Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке...
Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке...
 Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset...
Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset...
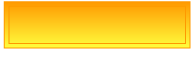
 Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...
Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...
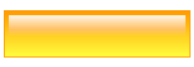
 Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все...
Ну и последний штрих, Direct Selection Tool (горячай кнопка A) выделяем правую нижнюю точку блика и сдвигаем влево клавишами курсора, например три нажатия, и туже процедуру проделываем с левой, вот и все...
Успехов!!! Заметки дизайнера
Adobe Illustrator Дизайнер (designer)
 На подходе большой и веселый праздник Новый 2007 год который мы ждем целый год и конечно у дизайнеров начинаются напряженные дни связанные с загрузкой по дизайну и требуется много разных соответствующих данном празднику иллюстраций на тему Нового года. И в связи с выше сказанным решил сделать урок в Иллюстраторе о том как сделать в векторе снежинку... Пример и то что получится можно наблюдать слева...
На подходе большой и веселый праздник Новый 2007 год который мы ждем целый год и конечно у дизайнеров начинаются напряженные дни связанные с загрузкой по дизайну и требуется много разных соответствующих данном празднику иллюстраций на тему Нового года. И в связи с выше сказанным решил сделать урок в Иллюстраторе о том как сделать в векторе снежинку... Пример и то что получится можно наблюдать слева... Итак приступим, возьмем инструсент Star Tool в панеле инструментов программы Adobe Illustrator и для создания векторной снежинки будем использовать треугольник и восьми гранную звезду, для того чтоб менять количество углов при использовании инструмента Star Tool пользуемся клавишами курсора вверх и вниз соответственно увеличивая и уменьшая количество углов, создадим некую пирамиду из данных фигур и выравниваем обьекты по вертикали с помощью Align (как выровнять обьекты в Adobe Illustrator).
Итак приступим, возьмем инструсент Star Tool в панеле инструментов программы Adobe Illustrator и для создания векторной снежинки будем использовать треугольник и восьми гранную звезду, для того чтоб менять количество углов при использовании инструмента Star Tool пользуемся клавишами курсора вверх и вниз соответственно увеличивая и уменьшая количество углов, создадим некую пирамиду из данных фигур и выравниваем обьекты по вертикали с помощью Align (как выровнять обьекты в Adobe Illustrator). Далее выделяем обьекты и сливаем с помощью Pathfinder и жмем Expend (применить), это как вы уже догадались будет лучик векторной снежинки сделанной в Иллюстраторе, далее создаем еще несколько восьми угольных звезд для того чтоб сделать отверстия в луче, накладуем их сверху, выравниваем с помощью Align и группируем Ctrl+G выделяем оба обьекта идем опятьже в панель Pathfinder делаем вырубку и жмем Expend (применить).
Далее выделяем обьекты и сливаем с помощью Pathfinder и жмем Expend (применить), это как вы уже догадались будет лучик векторной снежинки сделанной в Иллюстраторе, далее создаем еще несколько восьми угольных звезд для того чтоб сделать отверстия в луче, накладуем их сверху, выравниваем с помощью Align и группируем Ctrl+G выделяем оба обьекта идем опятьже в панель Pathfinder делаем вырубку и жмем Expend (применить). Теперь имея луч снежинки нам остается только сделать дублирование по кругу, для этого берем инструмент Rotate Tool в панеле инструментов программы Адобе Иллюстратор и ставим центр отталкуясь от которого будет происходить поворот обьекта, тоесть луча векторной снежинки, далее зажимаем Alt для копирования обьекта ведем в бок и зажимаем Shift для того что копия получила уклон 45 градусов, после того как скопировали, жмем Ctrl+D для дублирования, дублирования происходит согласно предыдущему действию и мы получаем...
Теперь имея луч снежинки нам остается только сделать дублирование по кругу, для этого берем инструмент Rotate Tool в панеле инструментов программы Адобе Иллюстратор и ставим центр отталкуясь от которого будет происходить поворот обьекта, тоесть луча векторной снежинки, далее зажимаем Alt для копирования обьекта ведем в бок и зажимаем Shift для того что копия получила уклон 45 градусов, после того как скопировали, жмем Ctrl+D для дублирования, дублирования происходит согласно предыдущему действию и мы получаем... В итоге нам остается только выделить все обьекты и слить с помощью инструмента Pathfinder в Adobe Illustratore, и получим вот такой каркас, далее применяем сплошную заливку или градиентную заливку а также красим контур на тот который считаем более подходящим... Вот вроде и все, хотя может чтото и упустил, чуть что пишите в комментариях...
В итоге нам остается только выделить все обьекты и слить с помощью инструмента Pathfinder в Adobe Illustratore, и получим вот такой каркас, далее применяем сплошную заливку или градиентную заливку а также красим контур на тот который считаем более подходящим... Вот вроде и все, хотя может чтото и упустил, чуть что пишите в комментариях... Многие кто начинает осваивать иллюстратор сталкиваются с тем что при попытке
Многие кто начинает осваивать иллюстратор сталкиваются с тем что при попытке 
 Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =)
Изначально сделаем прямоугольник, у меня был размером примерно 65 на 15 мм, точный размер не указываю, так как каждому надо свой размер и суть урока заключается не в том чтобы вы скопировали один к одному, а поняли суть =) Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор...
Затем при выделенном прямоугольнике, тыцнем в палитре цветов на простейшей заливке, от черного к белому, тоесть вродибы как закрасили... Упс чуть не забыл, у вас конечноже залилось немножко не так, чтобы изменить ваш горизонтальный градиент на такой как у меня вертикальный, вам надо зайти в панель Gradient (вызов панели кнопкойF9) и указать в Angle 90 градусов и клацнуть Ентер, надеюсь у вас не русский иллюстратор... Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке...
Так как нам хотелось бы сделать кнопку в иных цветах, приступим к перекраске... В тойже панеле Gradient видем ростяжку а на концах, два бегунка черный и белый, тыцаем на черный бегунок, зажимаем клавишу ALT(это важно иначе кина не будет) и тыцаем при нажатом Альте на оранжевый цвет в палитре цветов, туже опрецию проводим с белым бегунком, только выбираем желтый цвет... должно поличится чтото типа как на картинке... Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset...
Далее, нам надо добавить блик кнопке, чтоб придать ей немного своеобразности, для этого прийдется выполнить пару шагов. Итак выделяем кнопку и идем в меню Object-Path-OffsetPath и задаем Offset: минус 1 или 2 это уже как вам понравится, клацаем ок, и видем что у нас появилась копия обьекта только с меньшим размером в зависимости сколько вы указали Offset... Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...
Далее при выделенном новом прямоугольнике, идем опять же в панель Gradient (вызов панели кнопкойF9) и указуем в Angle минус 90 градусов опять же тыцаем на желтый бегунок, не оранжевый а желтый, при зажатом альте вибираем в палитре цветов, белый цвет, но всеравно у вас почемуто не такая кнопка, как на данной картинке, а все потомучто надо еще сделать вот такую фичу - с панелью Gradient грничит панель Transparency, вот в ней нашему блику надо задать режим не Normal который счас стоит а Lighten и кнопка стала такая примерно как на картинке...