Мастерство в HTML5: Fragments
Существует несколько видов DOM-узлов, в частности Document, Element, Text и многие другие, которые формируют общий узел Node. Одним из наиболее интересных узлов является DocumentFragment, несмотря на то, что до настоящего момента он практически не использовался. Он, по большей части, является специальным контейнером для других узлов.
DocumentFragment обрабатывается в большинстве алгоритмов DOM особым образом. В этой статье мы рассмотрим некоторые методы API, разработанные для использования вместе с DocumentFragment. Также мы узнаем, что понятие контейнера узлов играет важную роль в прочих современных веб-технологиях, таких как элемент template или в API всего теневого DOM. Но прежде чем мы начнем, давайте вкратце рассмотрим парсинг фрагментов, который не связан напрямую с DocumentFragment.
Парсинг фрагментов
Парсер HTML5 можно использовать не только для анализа целого документа. Также он может использоваться для парсинга части документа. Чтобы вызвать парсинг фрагмента, необходимо настроить такие свойства как innerHTML или outerHTML. Анализ фрагмента выполняется таким же образом, что и обычный парсинг, за некоторыми исключениями. Самое существенное отличие заключается в необходимости контекстуального корня.
Анализируемый фрагмент, скорее всего, будет размещаться как дочерний элемент какого-либо другого элемента, который может иметь или не иметь дополнительные родительские элементы. Данная информация крайне важна для определения текущего режима парсинга, который зависит от текущей иерархии дерева. Кроме того, парсинг фрагмента не приводит к выполнению скрипта из соображений безопасности.
Поэтому мы можем использовать код подобный нижеприведенному, но мы не получим дополнительных результатов. Это не приведет к выполнению скрипта.
var foo = document.querySelector('#foo');<br />
foo.innerHTML = '<b>Hallo World!</b><script>alert("Hi.");</script>';
Использование парсинга фрагмента – это легкий способ сократить количество DOM-операций. Вместо того чтобы создавать, изменять и добавлять узлы, каждый из которых включает переключение контекста, а значит и DOM-операции, мы работаем исключительно с построением строки, которая потом оценивается и обрабатывается парсером. Таким образом, у нас получается всего одна или две DOM-операции. Недостаток данного метода заключается в том, что нам нужен парсер, и мы должны проделать больше работы в JavaScript. Основной вопрос заключается в следующем: Что требует больше времени? Являются ли различные DOM-операции более затратными, чем все необходимые манипуляции в JavaScript, или наоборот?
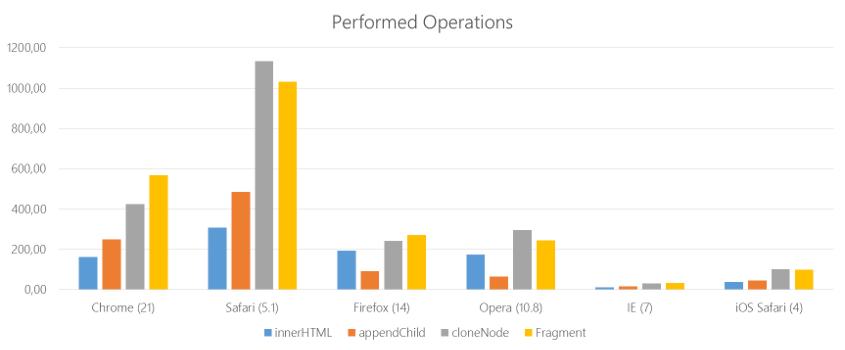
Понятно, что все зависит от ситуации. Что касается данного сценария, Гргур Гризогоно сравнил производительность с помощью нескольких методов. Все это также зависит от браузера, особенно от того, насколько быстрый в нем движок JavaScript. Чем выше значение – тем больше операций, и тем более желателен такой результат.

Несмотря на то, что сегодня браузеры намного быстрее, относительное поведение все еще имеет значение. Это должно мотивировать нас искать оптимальные решения и более подробно изучать DocumentFragment.
Обобщенные DOM-операции
Смысл узла DocumentFragment довольно прост: это контейнер для объектов Node. Когда добавляется DocumentFragment, он расширяется до той степени, чтобы добавлять только содержимое контейнера, а не сам контейнер. Когда запрашивается полная копия DocumentFragment, его контент также клонируется. Сам контейнер никогда не прилагается к другому узлу, даже если он должен иметь владельца, которым является document, из которого создан фрагмент.
Создание DocumentFragment выглядит следующим образом:
var fragment = document.createDocumentFragment();
С этой точки зрения, fragment ведет себя точно так же, как и любой другой родительский узел DOM. Мы можем добавлять, удалять узлы или получать доступ к уже существующим узлам. Здесь доступна опция запуска запросов CSS с помощью querySelector и querySelectorAll. Наиболее важно то, что, как уже упоминалось, мы можем клонировать узел с помощью cloneNode().
Создание шаблонов в HTML
По сути DocumentFragment нельзя построить в чистом HTML, так как данная концепция может реализовываться только через DOM API. Поэтому контейнеры можно создавать только в JavaScript. Это значительно преуменьшает имеющиеся преимущества. Мы начнем с помещения нашего шаблона в псевдо-элемент script. Этот элемент является псевдо-элементом, потому что атрибут type будет установлен в недействительный mime-тип. Таким образом, ничего не будет выполняться, но текстовый контент элемента будет использовать другие правила парсинга.

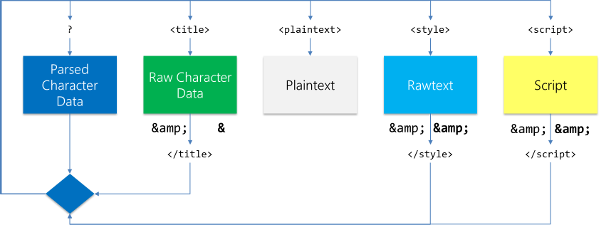
Приведенное выше изображение демонстрирует состояния токенизации. Для тегов script используются особенные правила парсинга, так как парсинг будет выполняться в особенном состоянии токенизации. В HTML существует пять состояний токенизации, но пятое, Plaintext, нам не особо интересно.
Состояние Rawtext очень похоже на Script, а потому нам нужно объяснить только три состояния.
Давайте рассмотрим пример. Мы используем три элемента, которые неплохо отражают каждое из оставшихся состояний. Элемент div, как и многие другие, находится в режиме анализируемых символов (PCData). textarea использует RCData вроде элемента title. Состояние Rawtext даже больше похоже на свободные символы, которые можно представить с использованием элемента style. Между выходом из состояния Rawtext и Script существуют довольно незначительные различия. Поэтому в дальнейшем обсуждении мы будем считать их одинаковыми.
var example = '<br />me & you > them';<br />
var types = ["div", "textarea", "script"];</p>
<p>types.forEach(function (type) {<br />
var foo = document.createElement(type);<br />
foo.innerHTML = example;<br />
console.log(foo.innerHTML);<br />
})<br />
Возможно, мы могли бы ожидать получить одинаковый результат, но, даже понимая, что существуют различия, каким будет конечный результат?
<br />me & you > them<br /> <br>me & you > them<br /> <br />me & you > them
Только в последнем случае строка ввода идеально совпадает. То есть, у нас есть победитель. Но здесь начинается самое интересное. Большинство движков создают функцию из строки, которая берет модель и разбивает ее для просмотра на список сгенерированных DOM-узлов. Юрист Зеленодольск поможет разобраться в юридических и правовых вопросах.
Некоторые могут заранее связывать значения, в зависимости от модели. Важнейшей частью является генерирование узла, которое наиболее ориентировано на строку, как минимум при первой итерации.
W3C распознало ситуацию и среагировало путем введения элемента template. Элемент может распознаться как носитель DocumentFragment. Так как DocumentFragment не участвует напрямую в дереве DOM, он прилагается к узлу через свойство.
Использовать элемент довольно просто, что и демонстрирует следующий пример:
<template><br />
<img src="{src}" alt="{alt}"></p>
<div class="comment">{comment}</div>
<p></template>
В DOM мы не встретим ни одного дочернего объекта этого элемента. Все дочерние объекты прилагаются к вложенному экземпляру DocumentFragment, доступ к которому можно получить через свойство content.
Давайте получим эти дочерние элементы:
var fragment = document.querySelector('template').content;<br />
var img = fragment.querySelector('img');<br />
var comments = fragment.querySelectorAll('.comment');
Текст, заключен в фигурные скобки, что отображает наше намерение относиться к нему как к заглушке. Здесь нет системы для его автоматического заполнения.
Давайте создадим функцию для возврата обработанных узлов. Для этого подгоним код под предыдущий пример.
function createNodes (model) {<br />
var fragment = document.querySelector('template').content;<br />
var instance = fragment.clone(true);//deep cloning!<br />
var img = instance.querySelector('img');<br />
img.setAttribute('src', model.src);<br />
img.setAttribute('alt', model.alt);<br />
var div = instance.querySelector('div');<br />
div.textContent = model.comment;<br />
return instance;<br />
}
Обобщение возможно путем итерации всех атрибутов элементов и дочерних узлов, заменяя в атрибутах и текстовых узлах текст, соответствующий предварительно заданной структуре. И наконец, обработанные узлы можно куда-нибудь добавить:
var nodes = createNodes({<br />
src: 'image.png',<br />
alt: 'Image',<br />
comment: 'Great!'<br />
});</p>
<p>document.querySelector('#comments').appendChild(nodes);
Существует три важных аспекта элемента template:
Он вызывает другой режим парсинга. Поэтому он является чем-то большим, чем просто элемент.
Его дочерний элемент не будет прилагаться к DOM, но будет доступен DocumentFragment через content.
Нам нужно сделать точную копию фрагмента, прежде чем его использовать.
И наконец, DocumentFragment настолько полезен, что его можно использовать даже для того, чтобы сделать небольшие части сайтов многоразовыми и более гибкими.
Теневой DOM
В последнее время спрос на веб-компоненты существенно вырос. Большинство front-end фреймворков пытаются повторять их структуру. Однако все равно необходимо иметь реальную поддержку DOM, даже несмотря на возможность использовать полифилы.
Теневой DOM позволяет нам добавлять DocumentFragment в любой Element. Существует три ограничения:
DocumentFragment должен быть специфичным – он должен представлять собой ShadowRoot.
Каждый Element может содержать только один ShadowRoot, или ни одного.
Содержимое ShadowRoot должно быть отделено от оригинального DOM.
У этих ограничений есть свои последствия.
Одно из последствий приложения ShadowRoot к элементу заключается в том, что элемент не отображается, вместо него отображается содержимое корневого элемента теневого дерева. Контент имеет особое назначение, что означает, что он может следовать своим собственным правилам оформления.
Также весь процесс обработки события будет немного отличаться. В результате появляется еще одно новое понятие: слоты. Мы можем определить слоты в своем теневом DOM, которые заполнены узлами из элемента, содержащего ShadowRoot. Кажется очевидным, что создание пользовательских элементов, которые содержат теневой DOM – это хорошая идея. Вся спецификация пользовательских элементов является реакцией на это.
Так как же мы можем использовать теневой DOM? Чтобы разобраться в API, выполним немного JavaScript. Начнем со следующего фрагмента HTML:
<br />
<div id="#shadow-dialog">
<span slot="header"><br />
My header title<br />
</span></p>
<div slot="content">
<strong>Some very important content</strong>
</div>
</div>
<p>
В этой точке все ведет себя как обычно. Здесь нам потребуются навыки работы с JavaScript:
var context = document.querySelector('#shadow-dialog');<br />
var root = context.attachShadow({ mode: 'open' });<br />
var headerSlot = document.createElement('slot');</p>
<p>headerSlot.name = 'header';<br />
root.appendChild(headerSlot);</p>
<p>var contentSlot = document.createElement('slot');<br />
contentSlot.name = 'content';</p>
<p>root.appendChild(contentSlot);
На данном этапе мы добились немногого. Мы начали с нескольких элементов и вернулись к ним же. Эффективно составленное дерево DOM выглядит следующим образом:
<br />
<div id="#shadow-dialog">
<slot name="header"><br />
<span slot="header"><br />
My header title<br />
</span><br />
</slot><br />
<slot name="content"></p>
<div slot="content">
<strong>Some very important content</strong>
</div>
<p> </slot>
</div>
<p>
По умолчанию всем узлам нашего теневого корня назначен стандартный слот, если он есть. Слот по умолчанию не имеет свойства name. Так чего же мы добились? Мы интегрировали несколько прозрачных элементов. Но, что более важно, – чтобы изменить структуру, атрибуты или разметку нашего древа DOM, не обязательно изменять нашу изначальную разметку. Нам нужно только изменить то, какие элементы будут добавляться в теневой корень, и все. Мы разбили front-end на модули.
Теперь можно подумать, что у нас уже были подобные техники на сервере. И конечно же, некоторые клиентские фреймворки также пытались обобщить код подобным образом. Однако здесь есть некоторые основные отличия.
Во-первых, у нас есть полная поддержка браузера.
Во-вторых, песочница упрощает отрисовку данного модуля по особым правилам – никаких накладок с существующими правилами CSS. Это гарантирует, что модуль будет работать на каждой странице. Больше никакой отладки в поиске, где правила CSS мешают друг другу. И наконец, у нас получается более аккуратный код. Его легко генерировать и переносить, и мы можем ожидать большей производительности.
Заключение
DocumentFragment – это эффективный помощник, который обладает способностью существенно сокращать количество DOM-операций. Также он является важным краеугольным камнем современных технологий, особенно в сфере веб-компонентов. Он уже привел к появлению двух выдающихся технологий: элемента template и ShadowRoot. В то время, как первый значительно упрощает создание шаблонов, позволяя неплохо повысить производительность и легко переносить предварительно сгенерированные узлы, второй является основой компонентов.
Быстрее ли виртуальный DOM реального? Конечно, но он может оказаться не настолько быстрым, если не использовать DocumentFragment для обобщения множественных операций.
Html Дизайнер (designer)